こんにちは、けしもちです。
けしもち家では、レゴ©のレゴブーストを使って自宅で楽しくプログラミング教育をしています。
レゴ©ブーストがあれば、親にプログラミングの知識がなくても簡単にプログラミングの基礎を始められるのでおすすめです。
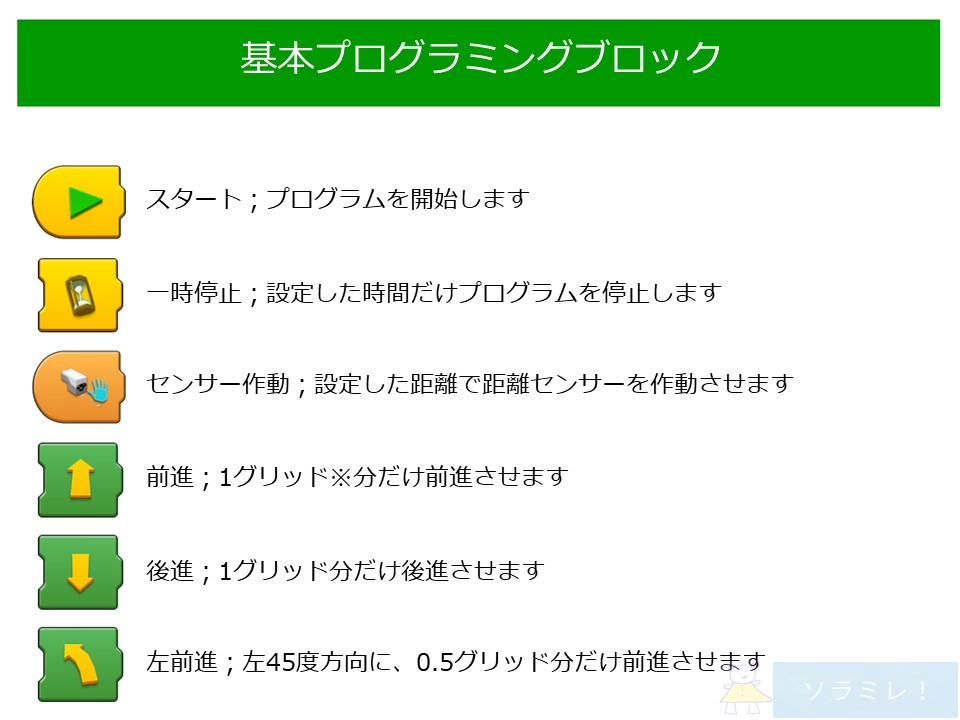
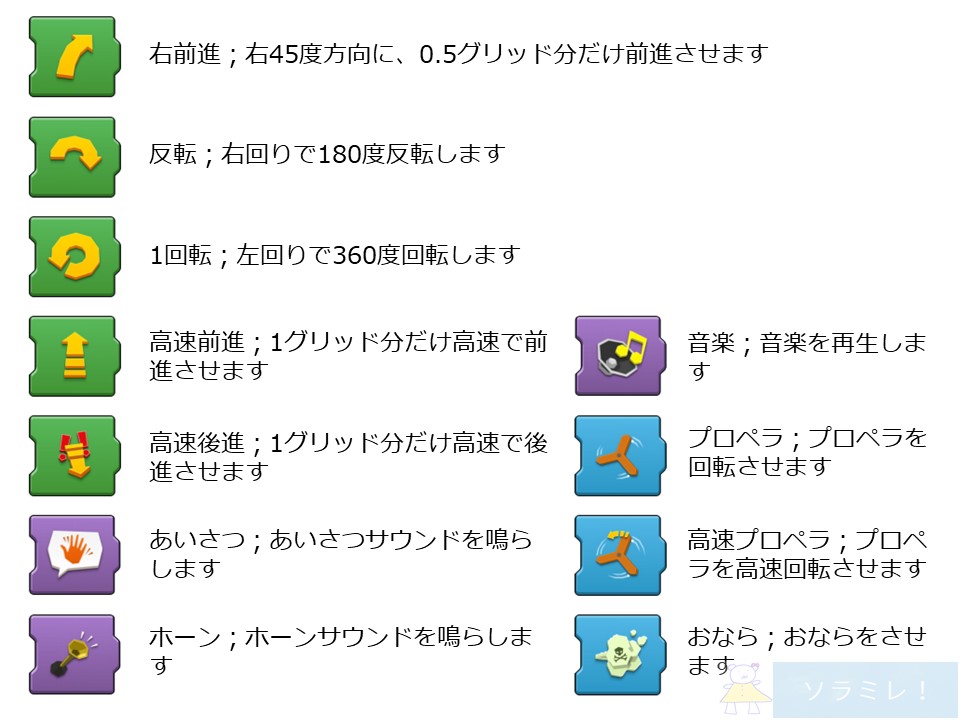
今回は、レゴ©ブーストで使用するプログラミンブロック(アイコンと呼んでいる人もいるようです)について説明します。
第1弾は、基礎中の基礎についてです。
そうですね。私も子供たちといっしょにプログラミンブロックをいじり、実際にブーストを動かしてみてわかったことがたくさんあります。
そうそう、こちらの記事「【レゴブースト】プログラミング方法と基本的なプログラミングブロックの説明」でもプログラミング方法やブロックについて説明しているので参考にしてみてください。
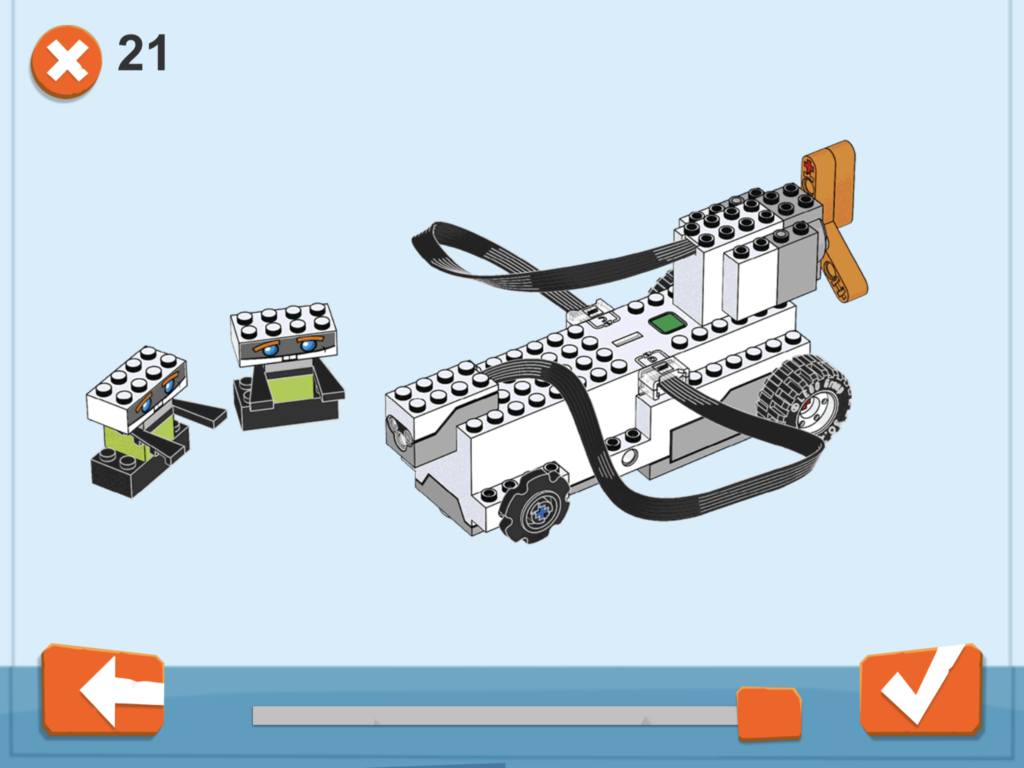
で、レゴ©ブーストで最初に作るのがこの子です。

この子は正式なモデルではないのですが、初めにレゴ©ブーストを理解する上では欠かせない存在ですね。
前には距離センサー&カラーセンサー、後ろにはモーターに接続されたプロペラ、そしてもちろん自由に移動できるタイヤが付いています。
これらをプログラミンブロックを使って動かしていきます。
そうなんです。
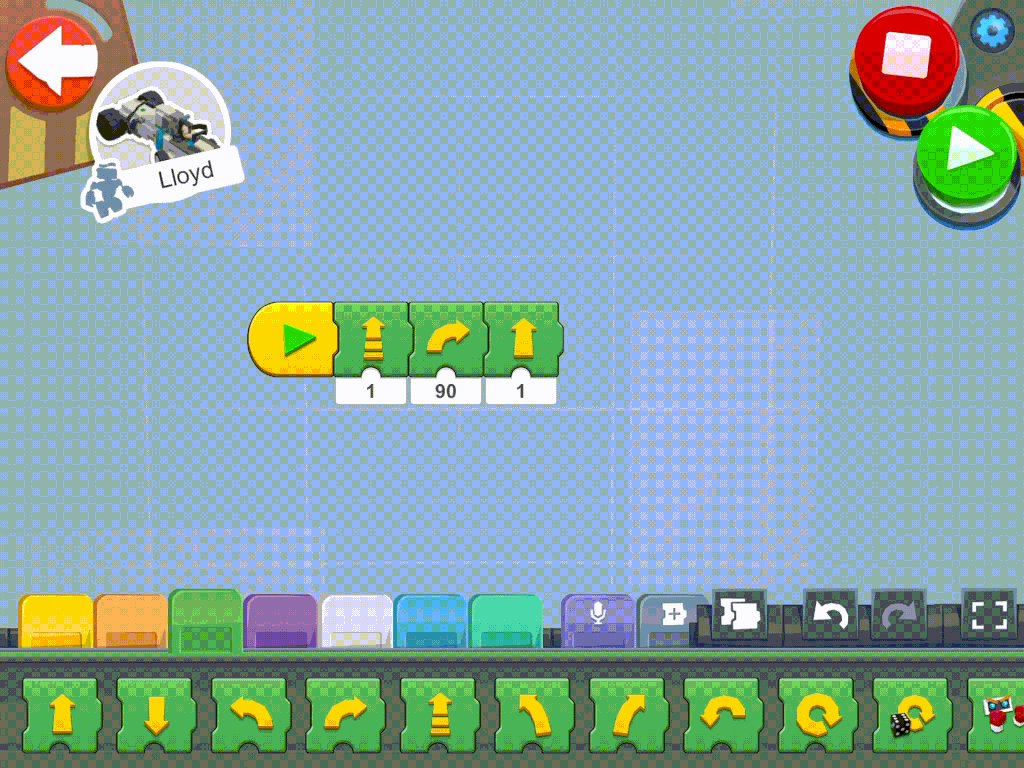
基本的にはレゴ©ブーストのアプリを使って順番にプログラミンブロックをつなげていけばわかるのですが、
「???このプログラミンブロックは何!???」
となるものもありますので紹介していきますよ♪


はは、まあ習うより慣れろともいうけど、説明があるとわかりやすいからね。
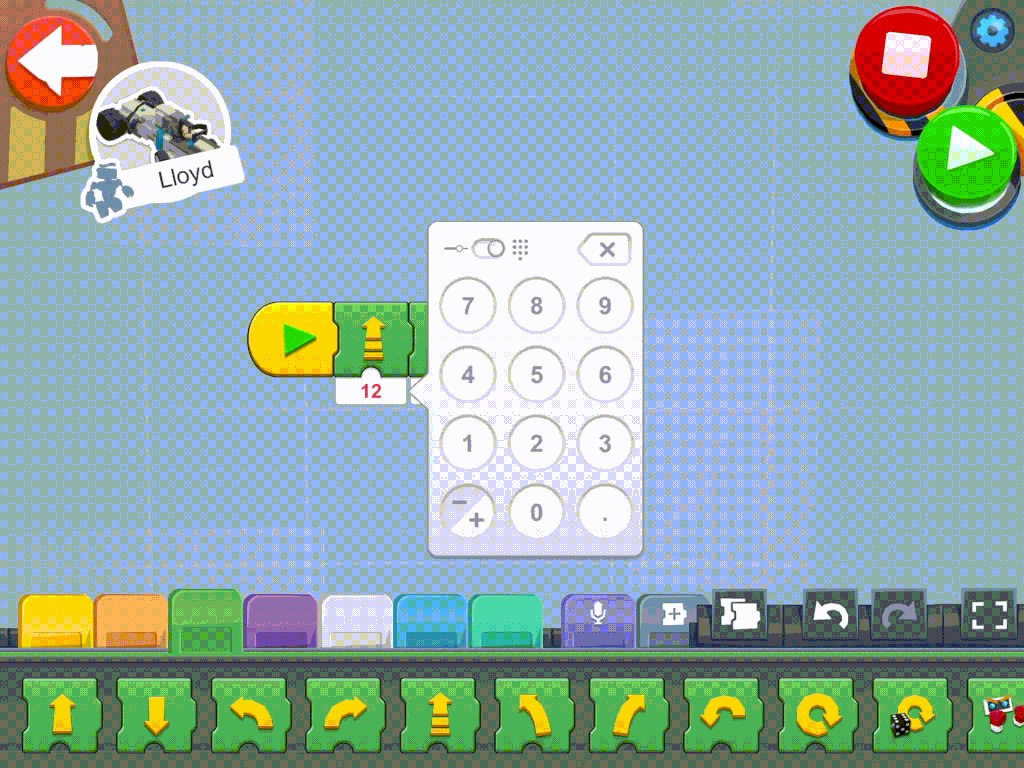
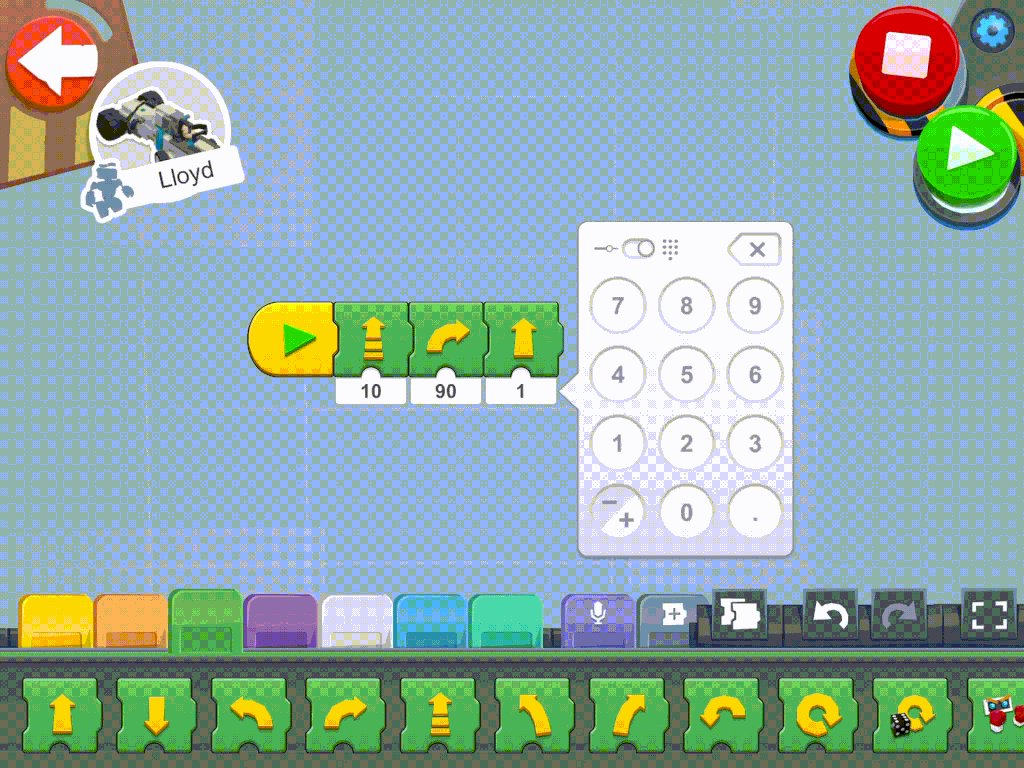
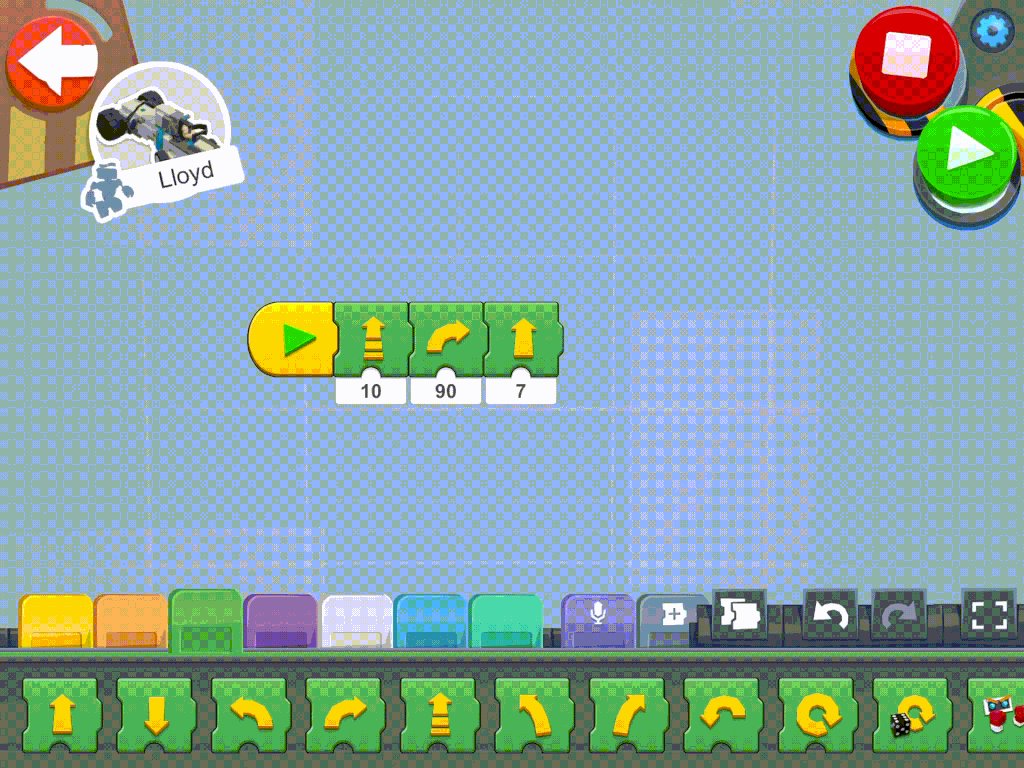
ちなみに、各移動ブロック(前進や後進)は、次のように操作するとその進む距離を変えることもできますよ。

今回はレゴ©ブーストの超基礎プログラミンブロックについて紹介しました。
今後もたくさんあるプログラミンブロックを紹介していきますので、ご期待くださいませ♪